
O que é Acessibilidade na Web
Muito é falado sobre usabilidade e experiência do usuário na web, até mesmo para otimizar o posicionamento nas ferramentas de busca. No entanto, quase nada é discutido sobre a importância da acessibilidade na web.
O que é acessibilidade?
Acessibilidade é parte dos direitos básicos dos homens, ao possibilitar que qualquer indivíduo possa usufruir de quaisquer atividades, produtos ou conteúdos oferecidos dentro de uma sociedade. Isso independe de suas capacidades físico-motoras, perceptivas, sociais ou culturais, com o mínimo de restrição possível, a ponto de não prejudicar a experiência.
Algumas pessoas que querem navegar pela internet podem:
- Não terem a capacidade de ver ou ouvir.
- Não serem capazes de utilizar um mouse.
- Terem um monitor pequeno ou uma internet muito lenta.
Trazendo para a perspectiva da acessibilidade na internet, é papel dos idealizadores de um site ou serviço online incluírem, no planejamento da usabilidade e experiência do usuário, uma análise para a utilização de pessoas com necessidades especiais. É importante que o planejamento para uma acessibilidade universal seja feita para qualquer componente da Web, como serviços de e-mail, mecanismos de busca ou página de notícias.
É direito de todos uma arquitetura clara de navegação, possibilidade de comunicação, o acesso a equipamentos e programas adequados, assim como a conteúdo de qualidade e disponibilidade de formatos alternativos que auxiliem o seu consumo.
É realmente necessário?
Em rápida análise, logo pensamos que os deficientes visuais são os que têm maior dificuldade para utilizar a internet. Felizmente foram desenvolvidos alguns programas, como o Jaws, que auxiliam a navegação ao ler o conteúdo da página, indicando também o que é imagem ou link.
Embora isso seja uma chance de maior independência, o software não consegue interpretar imagens, necessitando que os sites sigam algumas boas práticas de acessibilidade, como imagens com descrição no atributo alt e alguns atalhos de navegação por teclados e através de links na página.
Entretanto, muitas pessoas passam por dificuldades para navegar pela internet, como daltônicos, que têm dificuldades para diferenciar algumas cores.
Caso o seu site tenha uma predominância de verdes e vermelhos, isso pode ser um complicador para esses visitantes. Abaixo, como seria a sensação de um daltônico:
Então se toda a navegação do seu site for baseado em cores, com links em vermelho, pode ser que eles não sejam vistos, prejudicando a navegação do usuário, que precisará de muita perspicácia para conseguir realizar algo.
No exemplo abaixo, baseado no site Acessibilidade Legal, a navegação dos links aparecendo em vermelho ficam quase que imperceptíveis. É melhor utilizar uma sinalização baseada na forma, como um link sublinhado.
No caso de um e-commerce, podemos supor uma hipótese para exemplificar. Imagine estar no final do processo de compra, com todos os produtos já escolhidos, endereço preenchido, cartão de crédito cadastrado. Ou seja, é só concluir a compra.
Então você se depara com dois botões:
É praticamente impossível identificar o que está escrito, mas se nos guiarmos pelas cores, podemos concluir que o verde finaliza a compra, e o vermelho a cancela. Considerando que é complicado até mesmo para alguém com uma visão normal conseguir se orientar, fica ainda pior para alguém com visão daltônica, sendo muito mais prejudicada frustrante.
Outras necessidades
Embora a necessidade dos deficientes visuais seja mais fácil de ser identificada, eles não são os únicos prejudicados. Quem por ventura não possa utilizar um mouse, como pessoas sem os braços ou com paralisia neles, portadores de Parkinson ou até mesmo idosos com restrições de movimentos.
No caso do Ronaldo Correia Junior, ele utiliza o teclado com os dedos dos pés para poder navegar na internet.

- Ronaldo Correia Junior (Fonte: Bengala Legal)
Pontos Críticos para Analisar
Descrição das imagens
É imprescindível que todas as imagens contenham a descrição da imagem no atributo alt, que fica dentro imagem. Todos os gerenciadores de conteúdo, por exemplo o WordPress, tem uma opção de descrever a imagem. É esse texto, que deve explicar claramente o que está na tela, que o software de leitura irá utilizar para auxiliar os deficientes visuais.
Site em flash
Não é difícil imaginar que sites que utilizam a tecnologia flash são o terror para acessibilidade. Como eles funcionam baseados em imagens, os leitores eletrônicos não conseguem interpretá-los, e a navegação fica extremamente prejudicada. Flash é inimigo não-declarado da acessibilidade.
Captcha
Este também já foi um grande vilão para a navegação, frustrante até mesmo para quem não tem nenhuma necessidade especial.

Como era um recurso unicamente visual, quem não podia ver ficava não podia participar de fóruns e criar logins em sites, por exemplo. No entanto, criaram uma forma de validação auditiva, facilitando o acesso.
Teclado virtual
Esse tipo de validação e preenchimento era um problema para a acessibilidade, principalmente no internet banking, pois só aceitava o mouse para a sua utilização.

Mas agora os bancos já disponibilizam a utilização do teclado físico, mesmo que seja pior para a segurança. Mas a dica é: não ofereçam funções que só são acessíveis pelo mouse.
Atalho para conteúdo
Muitas vezes a navegação fica prejudicada quando entra-se em uma página de notícia, por exemplo, mas o texto está depois de muitos links, lembrando que a navegação é feita pelo teclado.
Ou seja, pode ser que para o software de leitura encontre o texto, seja necessário a pessoa teclar 40 vezes na tecla tab, para ir procurando o texto. Uma dica é botar um link no topo da página, com o texto de “Ir para o Conteúdo”. Confira o exemplo no site Revolução Etc.
Dessa forma, é necessário somente um clique do visitante que navega por software de auxílio.
Atalhos no teclado
Outra forma de agilizar a navegação, é utilizar atalhos para os links através das teclas. Isso é uma das melhores formas de ajudar na navegação do seu site para quem não pode utilizar o mouse como auxílio, podendo escolher entre ir direto para um formulário ou um botão. Veja como entrar nos padrões de atalhos nesta página.
Botões com frase em imagem
O botão de ação é um dos elementos mais importantes dentro de uma página, tanto para a conversão quanto para a experiência do usuário, ao melhorar a navegação.
Mas quando só é possível saber a função dele através dos olhos, torna-se um problema. Para resolver isso é simples, bastando incluir um atributo title no link, indicando qual a sua função: Comprar, Incluir no Carrinho…muito simples!
Essas são somente algumas dicas. Veja outras no site Acesso Digital.
Análise da nossa acessibilidade
Nós aqui da SEO Master temos que admitir que nunca tinha passado em nossas cabeças sobre essas necessidades existentes, e que durante o desenvolvimento do nosso site, em nenhum momento levamos esses aspectos em consideração.
Sem atalho para conteúdo
Nosso site não tem nenhuma função de atalhos por navegação via teclado . Infelizmente, como visto mais acima no texto, isso não auxilia os usuários de softwares de navegação via texto. Também não temos links no alto das páginas, assim como também não temos nenhum atalho específico para as estruturas e funções das páginas.
Conteúdo das corujas só para mouse
Dentro da nossa página de Consultoria de SEO, exibimos os 4 principais pontos de destaque do nosso serviço. Nós achamos muito interessante durante o planejamento, em só exibir um resumo, e para quem se interessar passar o mouse por cima, e exibir um texto maior e mais detalhado. No entanto, ele só é acessível via mouse, um grande erro de acessibilidade.

Captcha
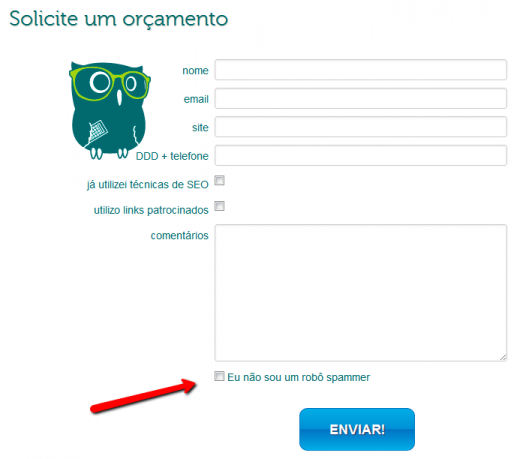
Pensando na experiência do usuário, nós utilizamos uma forma de verificação anti-spam que felizmente se encaixa dentro dos padrões de acessibilidade, ao não exibir uma senha-passe visual. É recomendado utilizar um teste lógico, como algum cálculo ou questionamento simples, como “O Sol fica no céu durante dia. Quem fica durante a noite?”. Só uma pergunta assim já irá travar todos os spams automatizados.
Ferramentas de análise
Existem algumas ferramentas que você pode utilizar para fazer algumas análises básicas da estrutura de acessibilidade do seu site, principalmente para a navegação por softwares especializados.
Essas são três ótimas ferramentas:
- http://www.sidar.org/hera/
- http://www.acessibilidade.gov.pt/webax/examinator.php
- http://www.dasilva.org.br/
Recomendo também a Vischeck, ferramenta para entender como um daltônico veria uma imagem ou um site. Bem útil e simples, só precisa subir uma imagem ou então inserir uma URL para ele fazer a conversão.
Concluindo
A acessibilidade na web ainda é um assunto muito desconhecido, que merece receber total atenção, levando em consideração a que é importante que cada indivíduo tenha dignidade e independência para poder utilizar a web com liberdade.
Esse é um assunto que nunca vi sendo discutido na comunidade de SEO.
Veja aqui um vídeo muito bom com depoimentos dos usuários com necessidades especiais:
Como responsáveis pelo desenvolvimento da experiência dos usuários nas páginas, devemos incluir essa perspectiva dentro da lista inicial de análise de qualquer site. É neste momento que iremos mostrar que somos uma classe de profissionais que está gerando valor para os usuários da internet, e não só tentando “manipular” rankings.
Então, mãos à obra!






Ótimo post, acessibilidade e algo muito importante para agente trabalhar nos nossos web sites conforme foi mencionado acima.
Algo que acho muito interessante e o E-MAG lá possui diversas referência sobre acessibilidade, para quem quiser saber mais.
http://www.governoeletronico.gov.br/acoes-e-projetos/e-MAG
Obrigado por compartilhar o seu conhecimento :)